Enhancing SDC Forms: From Default Widgets to Customized Interfaces
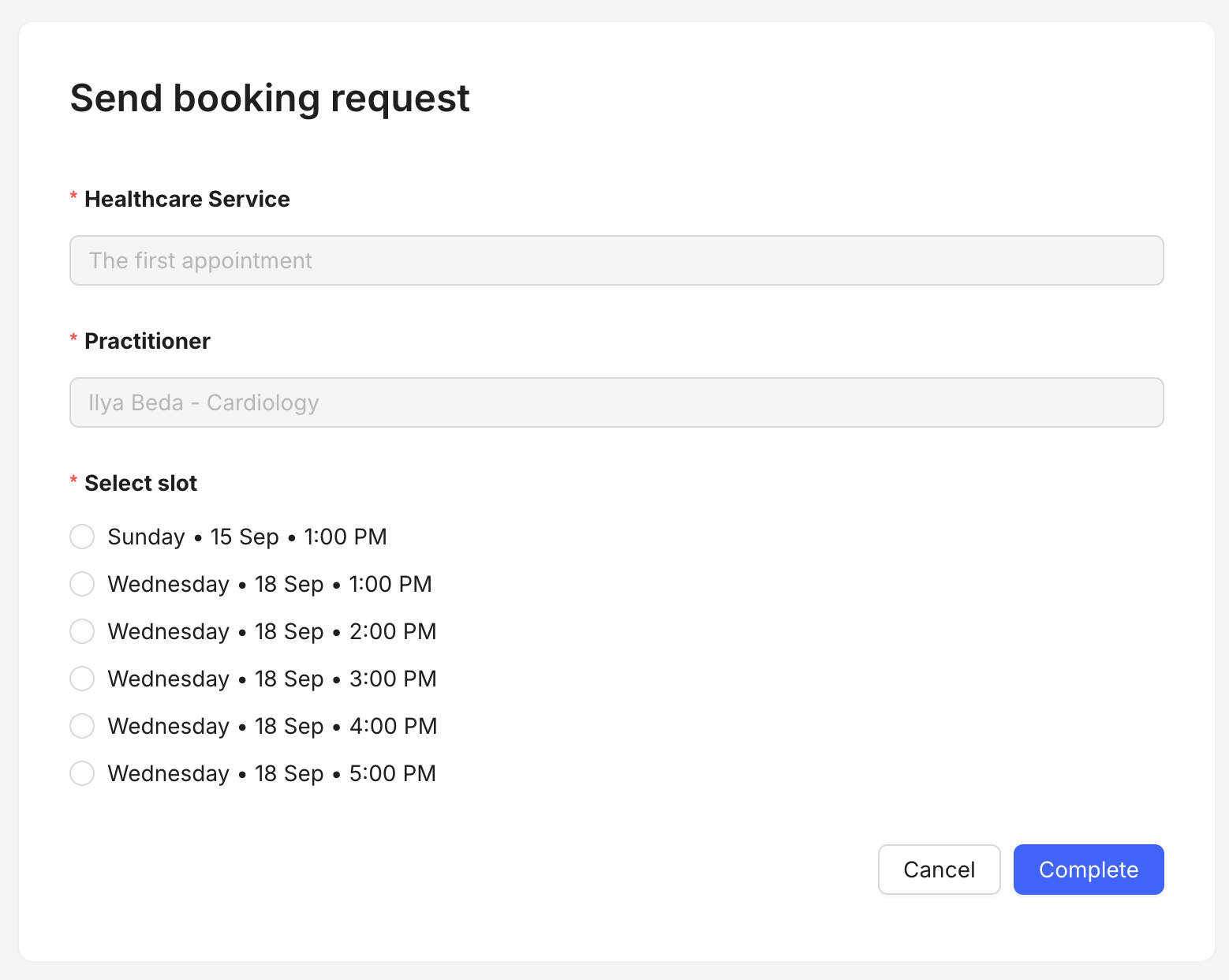
Sometimes you need to apply detailed styles to a form component. For example, you would like to get a form for selecting a booking slot like this:

As you can see slots are represented as radio buttons with a specific formatting.
Let's see how we can implement such an interface with a FHIR Questionnaire:
- text: Select slot
type: reference
linkId: slot
required: true
extension:
- url: >-
http://hl7.org/fhir/uv/sdc/StructureDefinition/sdc-questionnaire-choiceColumn
extension:
- url: path
valueString: Slot.start
- url: forDisplay
valueBoolean: true
- url: >-
http://hl7.org/fhir/uv/sdc/StructureDefinition/sdc-questionnaire-answerExpression
valueExpression:
language: application/x-fhir-query
expression: Slot?schedule={{%Schedule.id}}&status=free
- url: >-
http://hl7.org/fhir/StructureDefinition/questionnaire-referenceResource
valueCode: Slot
This sample uses three extensions from FHIR SDC IG
First of all we are using answerExpression
to load a list of available slots. We are using embedded FHIRPath to filter Slots by specific schedule id.
The Schedule resource is defined as the launch context
for the questionnaire.
referenceResource
applies additional constraints for the resource type we can use in a reference.
Finally, choiceColumn extracts and formats a specific field from the FHIR resource.
In our case, we are selecting the start field of the Slot resource.
Once we define thess three extensions the form will look like this:

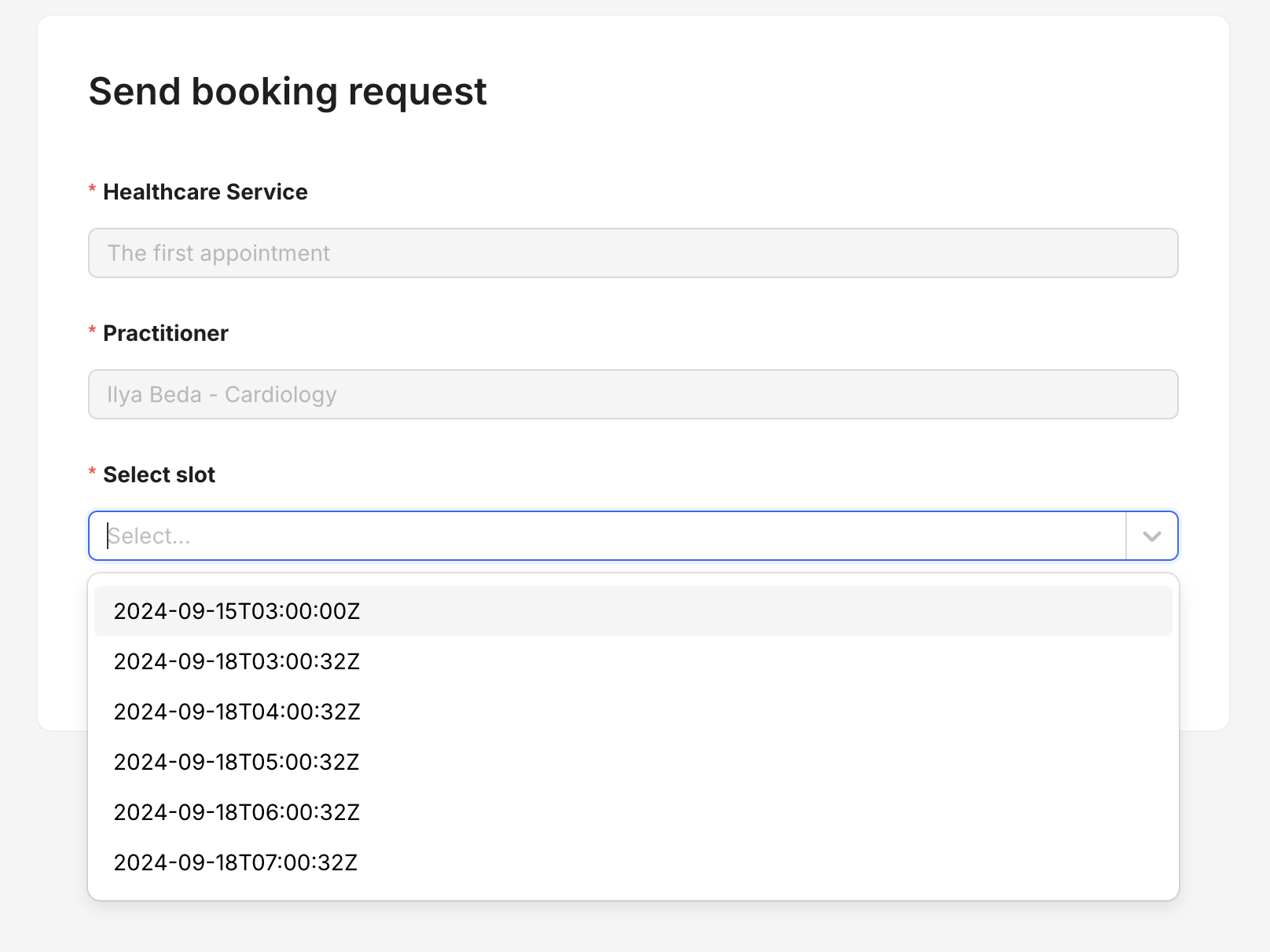
This form is fully functional, but it uses a select widget for the slot reference field. Select is a default control for this kind of field in Beda EMR.
Let's add itemControl which will change the appearance of the reference widget. We will use the reference-radio-button widget. The list of all other available widgets you can find in the Beda EMR storybook.
- url: http://hl7.org/fhir/StructureDefinition/questionnaire-itemControl
valueCodeableConcept:
coding:
- code: reference-radio-button
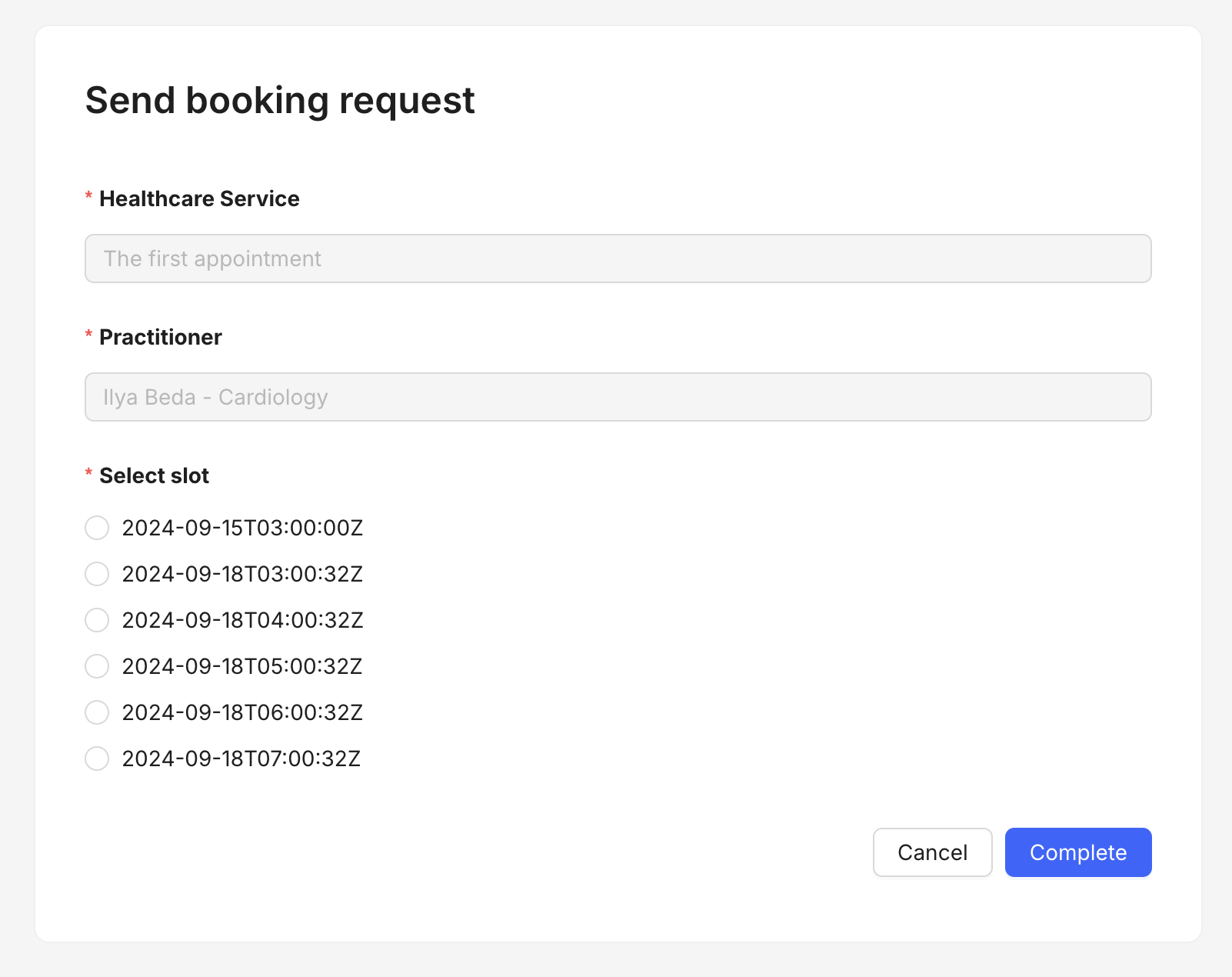
It looks much closer to the design:

but it misses the formatting option Wednesday • 18 Sep • 4:00 PM.
Unfortunately, FHIRPath doesn't support formation for dates. However, fhirpath.js allows you to extend it with user invocation nodes: https://github.com/HL7/fhirpath.js?tab=readme-ov-file#user-defined-functions
So we can define a custom function for date formatting like this:
import { parseFHIRDateTime } from '@beda.software/fhir-react';
const formatDateUserInvocationTable: UserInvocationTable = {
formatDate: {
fn: (inputs: string[], format: string) => {
return inputs.map((i) => parseFHIRDateTime(i).format(format));
},
arity: { 0: [], 1: ['String'] },
},
};
After that, we should modify choice FHIRPath in choiceColumn extension to leverage this new custom function
- url: >-
http://hl7.org/fhir/uv/sdc/StructureDefinition/sdc-questionnaire-choiceColumn
extension:
- url: path
valueString: Slot.start.formatDate('dddd • D MMM • h:mm A')
- url: forDisplay
valueBoolean: true
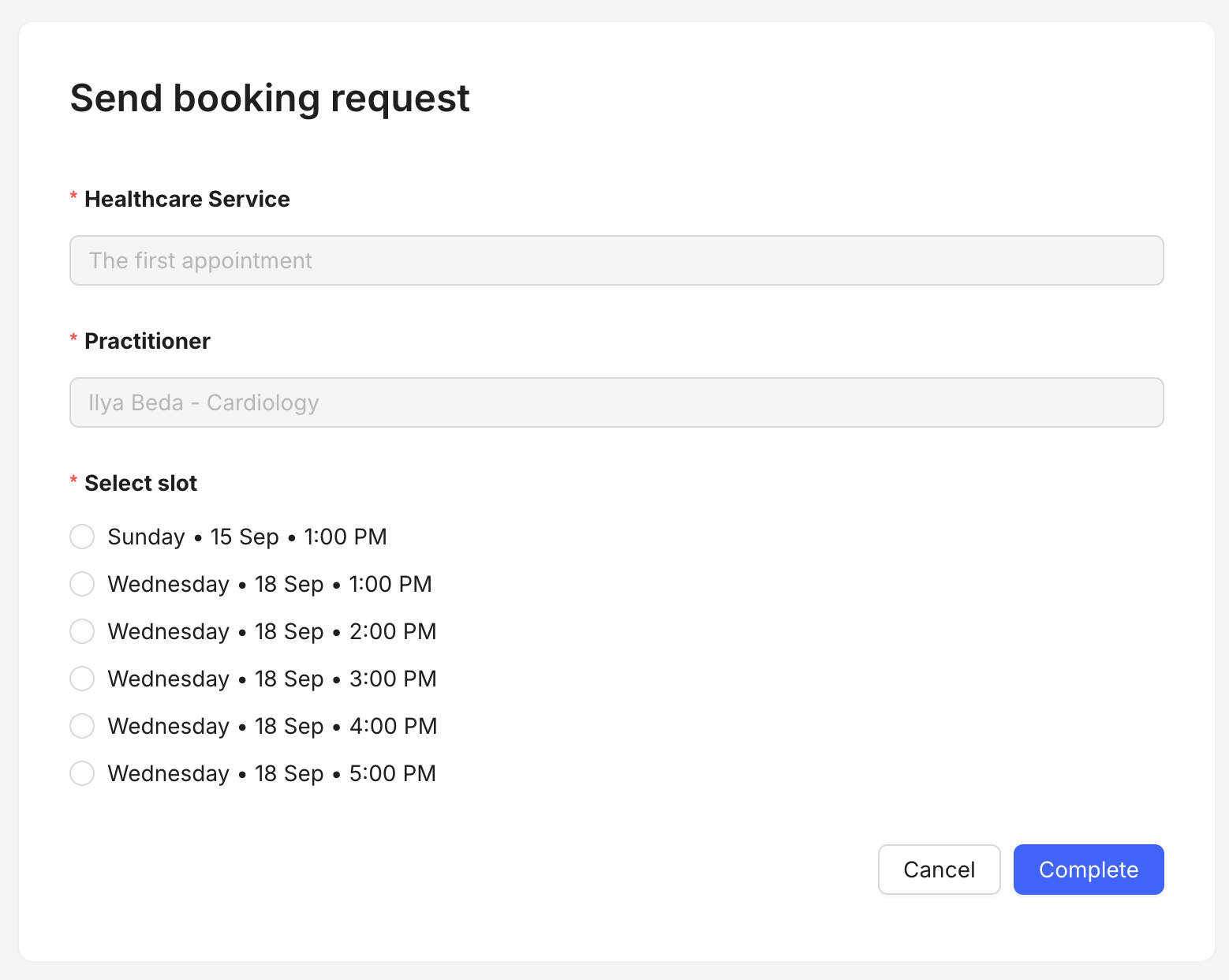
After this final update, we get a form that fully matches the desired design:

It may be challenging to achieve a pixel-perfect match of design and implementation. Our goal is to provide a convenient way of achieving it and not limit developers and designers. With this approach, we can build any kind of interface for modern healthcare applications.